O que é Syntax Highlighter
O Syntax Highlighter é uma ferramenta em javascript que permite que você ajude seus usuários a entenderem códigos publicados em seu blog ou site, ideal para quem quer compartilhar programações ou exemplificar e explicar alguns códigos.
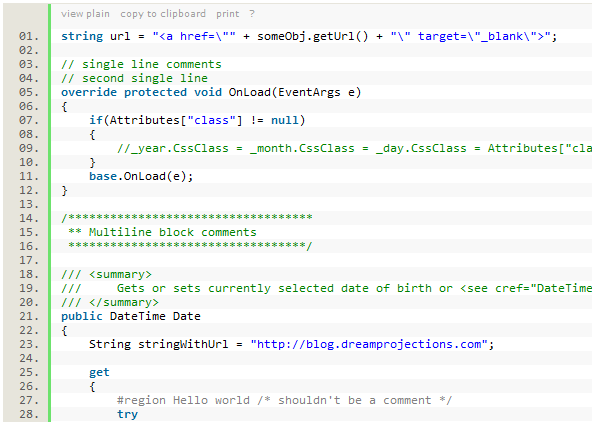
O que ele faz é entender a sintaxe da programação como se fosse um editor, deixando o código mais "amigável", veja esse exemplo em funcionamento ou a imagem exemplificando o resultado.

Para o leitor a vantagem é óbvia: "código colorido" é mais fácil de entender, as linhas contadas facilitam o autor (no caso você) a explicar a programação e para os leitores que querem copiar o código existe um botão específico para isso.
Como aplicar o Syntax Highlighter?
A aplicação é muito simples, primeiro você precisa baixar os arquivos (aqui a v versão 1.51) e pode fazer isso no Google Code.
Com os arquivos já dentro da pasta do seu site ou blo você precisa inseri-los na página que irá ter o código, segue o código:
<link type="text/css" rel="stylesheet" href="css/SyntaxHighlighter.css"></link> <script language="javascript" src="js/shCore.js"></script> <script language="javascript" src="js/shBrushCSharp.js"></script> <script language="javascript" src="js/shBrushXml.js"></script> <script language="javascript"> dp.SyntaxHighlighter.ClipboardSwf = ´/flash/clipboard.swf´; dp.SyntaxHighlighter.HighlightAll(´code´); </script>
Dica básica: cuidado com o caminho dos arquivos, qualquer caminho errado prejudicará a exibição correta do código.
Com os arquivos já inseridos na página o único trabalho que você precisa fazer é definir no seu conteúdo onde está o bloco (ou blocos) de código a serem interpretados e qual a linguagem de programação utilizada.
Para isso você pode usar textarea ou pre, eu utilizo pre, e aqui vai um exemplo do html utilizado para exibir a inclusão dos arquivos (que aparece aí em acima).
<pre name="code" class="html"> <link type="text/css" rel="stylesheet" href="css/SyntaxHighlighter.css"></link> <script language="javascript" src="js/shCore.js"></script> <script language="javascript" src="js/shBrushCSharp.js"></script> <script language="javascript" src="js/shBrushXml.js"></script> <script language="javascript"> dp.SyntaxHighlighter.ClipboardSwf = ´/flash/clipboard.swf´; dp.SyntaxHighlighter.HighlightAll(´code´); </script> </pre>
O nome da tag (textarea ou pre) sempre deve ser code, e a class é que define a linguagem de programação utilizada, que pode ser:
| C++ | cpp, c, c++ |
| C# | c#, c-sharp, csharp |
| CSS | css |
| Delphi | delphi, pascal |
| Java | java |
| Java Script | js, jscript, javascript |
| PHP | php |
| Python | py, python |
| Ruby | rb, ruby, rails, ror |
| Sql | sql |
| VB | vb, vb.net |
| XML/HTML | xml, html, xhtml, xslt |
Exemplo:
<pre name="code" class="vb">
Programação aqui
</pre>
Você também pode fazer algumas personalizações, selecionar o número de contagem inicial das linhas (para exibir códigos grandes, segmentados por exemplo)…
Simples e útil, né? Mais informações aqui. 😉